webstorm 创建vue模板
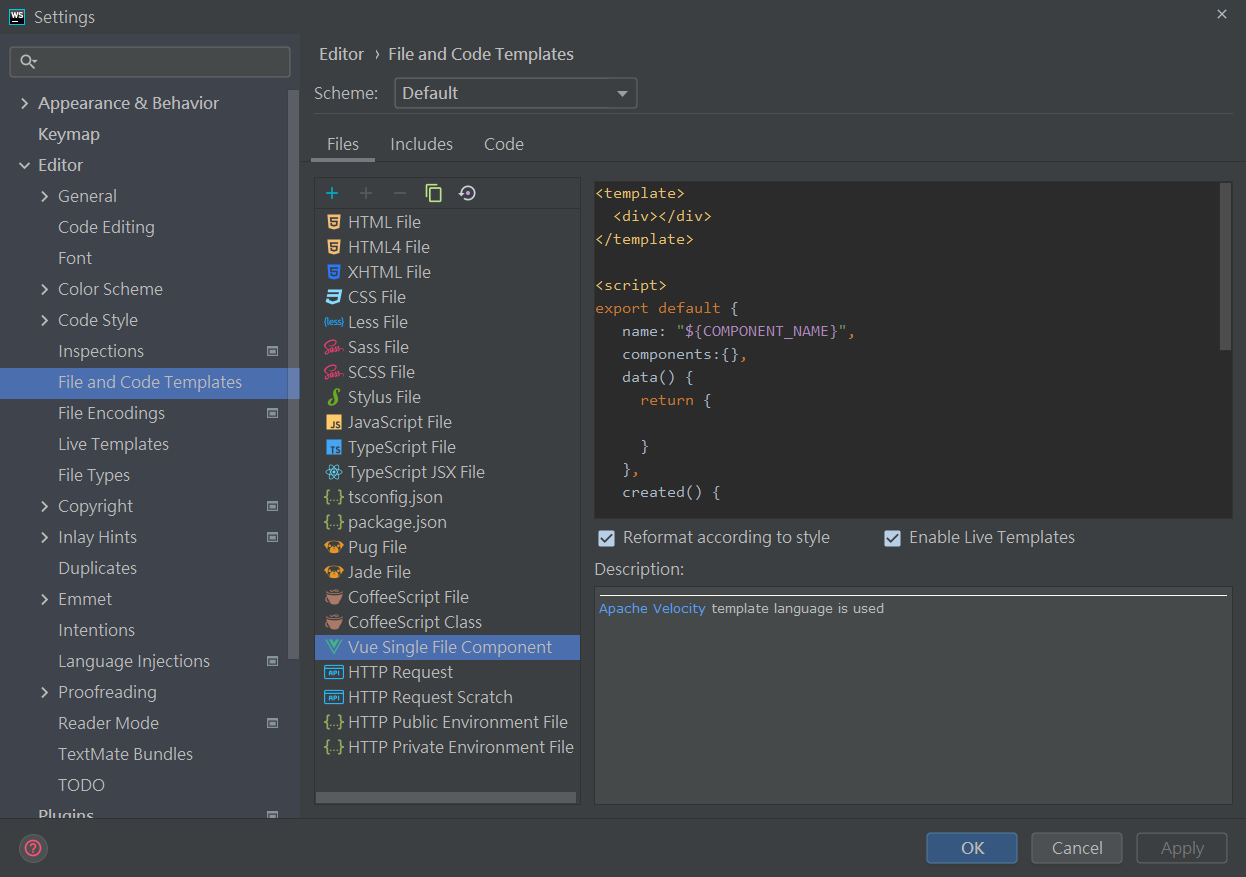
配置

代码
<template>
<div></div>
</template>
<script>
export default {
name: "${COMPONENT_NAME}",
components:{},
data() {
return {
}
},
created() {
},
methods: {
},
}
</script>
<style scoped>
</style>本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!